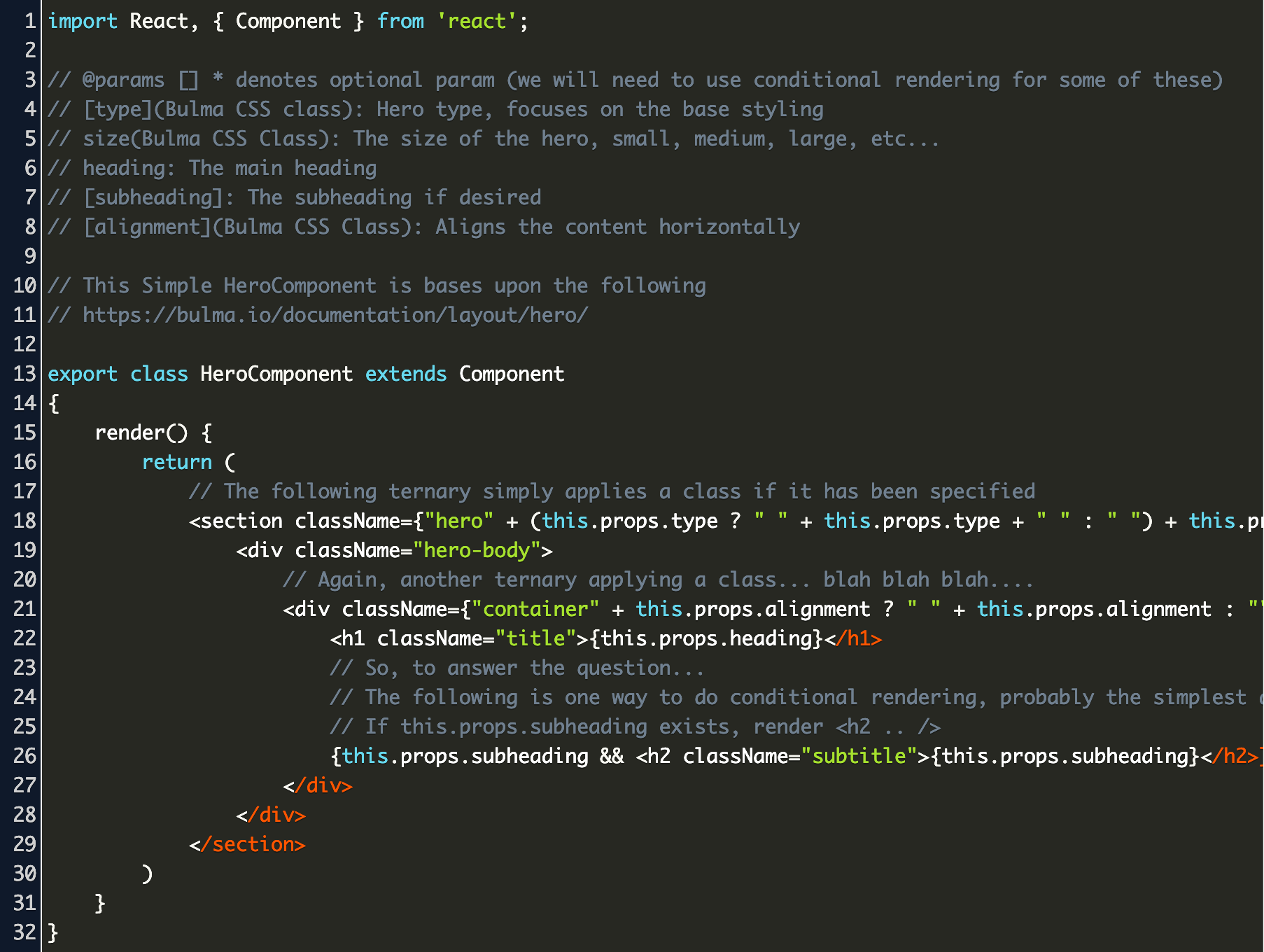
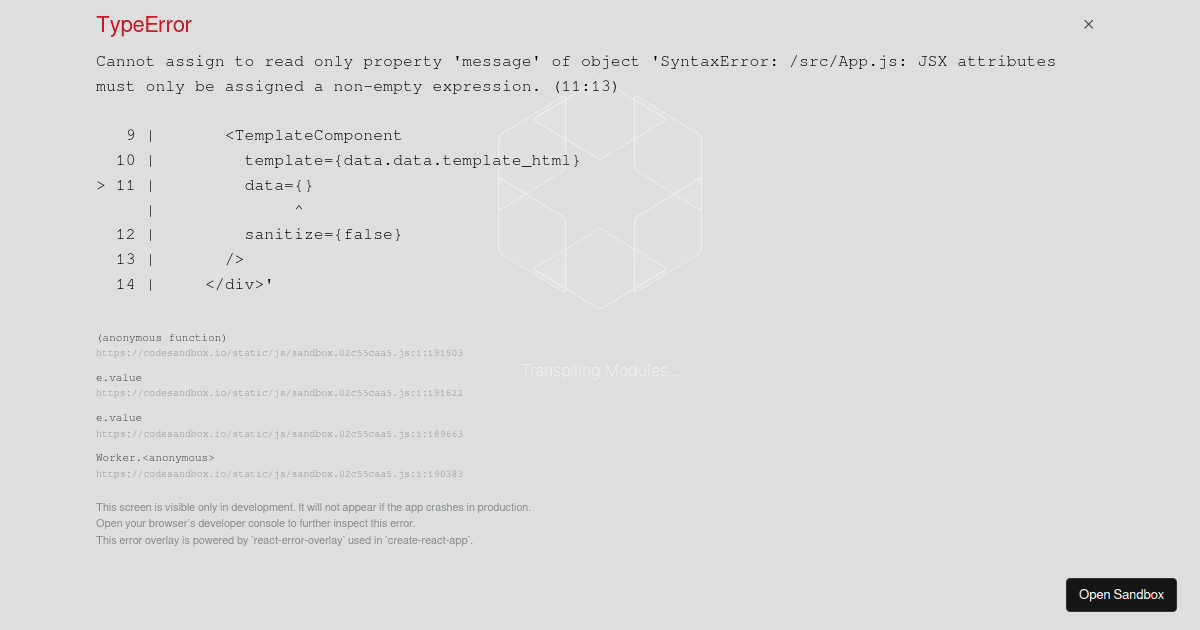
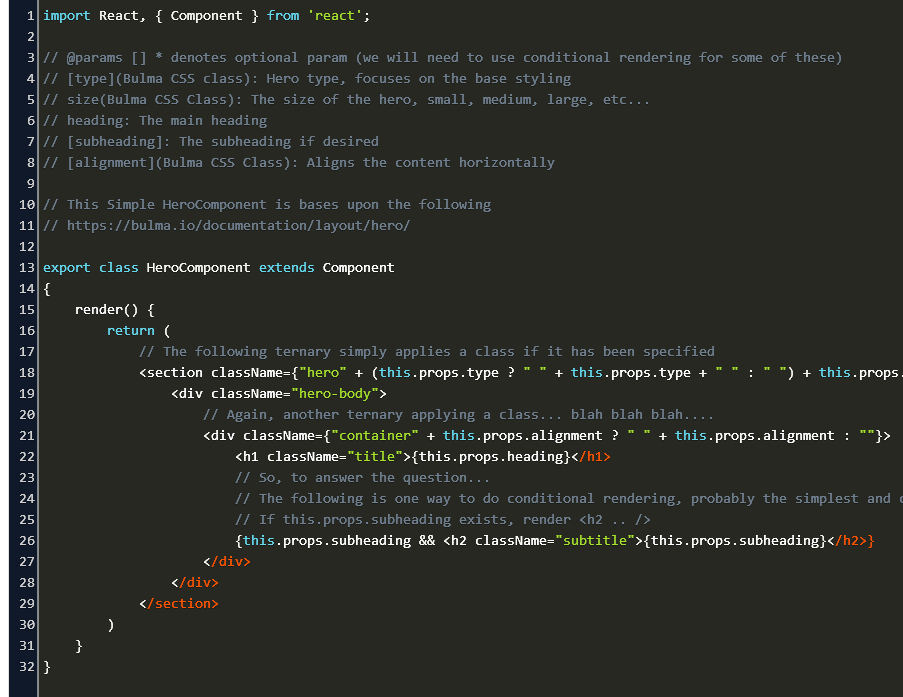
why JSX attributes must only be assigned a non-empty expression ? · Issue #13670 · facebook/react · GitHub

einzig und allein Entfernt Sada jsx attributes must only be assigned a non empty expression Tipps Anreiz Unbekannt

einzig und allein Entfernt Sada jsx attributes must only be assigned a non empty expression Tipps Anreiz Unbekannt
why JSX attributes must only be assigned a non-empty expression ? · Issue #13670 · facebook/react · GitHub

TypeError: Super expression must either be null or a function · Issue #28423 · facebook/react-native · GitHub






-meaning-in-react.png)